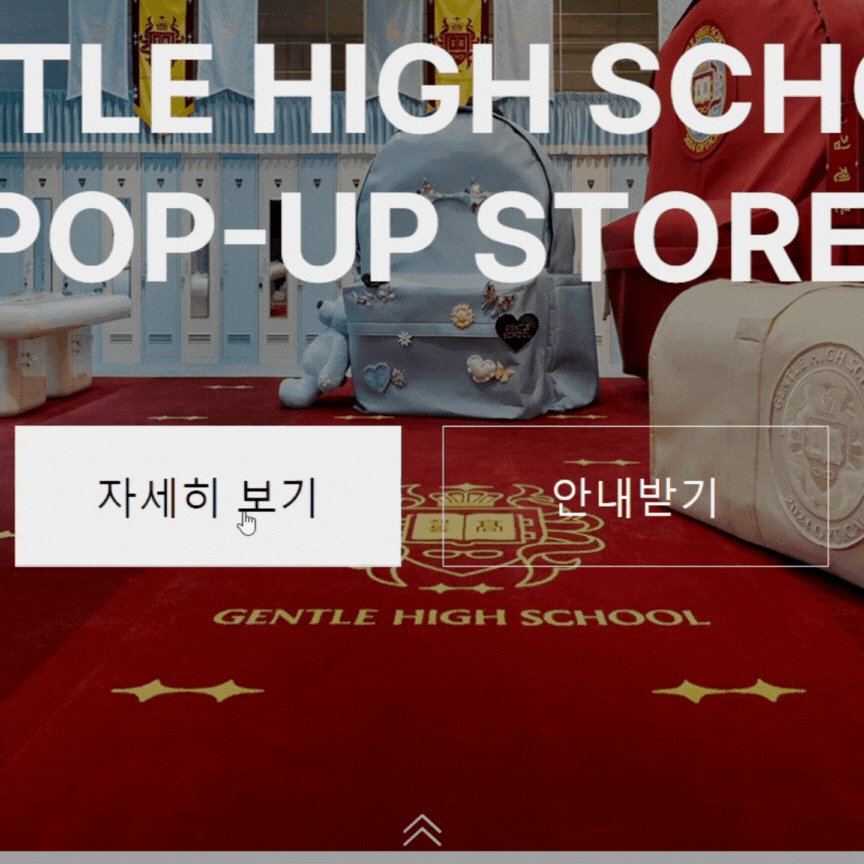
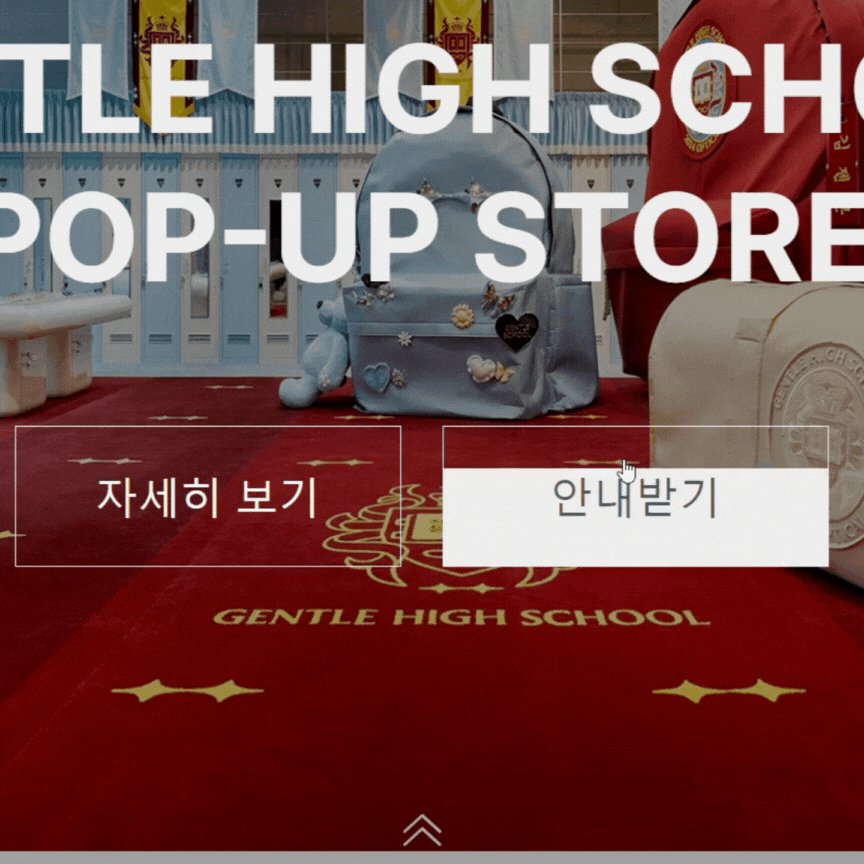
버튼 hover 시 스타일 & 애니메이션 효과 주는법 ! ( + slide up 및 그라데이션 효과 ) 마우스를 요소 위로 올리면 배경색상과 폰트색상이 변화되는 효과를 알아보자 단순한 배경색상 변화는 기본적이니 그라데이션 효과도 주자!! html 구조 자세히 보기 안내받기 1. 변화를 줄 요소에 전환 효과를 설정합니다. .sct08-btn>button { transition: .4s all;}.4s :전환시간 0.4초all : 모든 속성에 대해 효과적용 해당 요소에 변화가 일어나면 0.4초동안 모든 속성에 대해 부드러운 전환 효과가 적용된다! 2. hover 효과를 설정합니다. background: linear-gradient(to bottom, transparent 50%, #ee..